Tag: howto
-

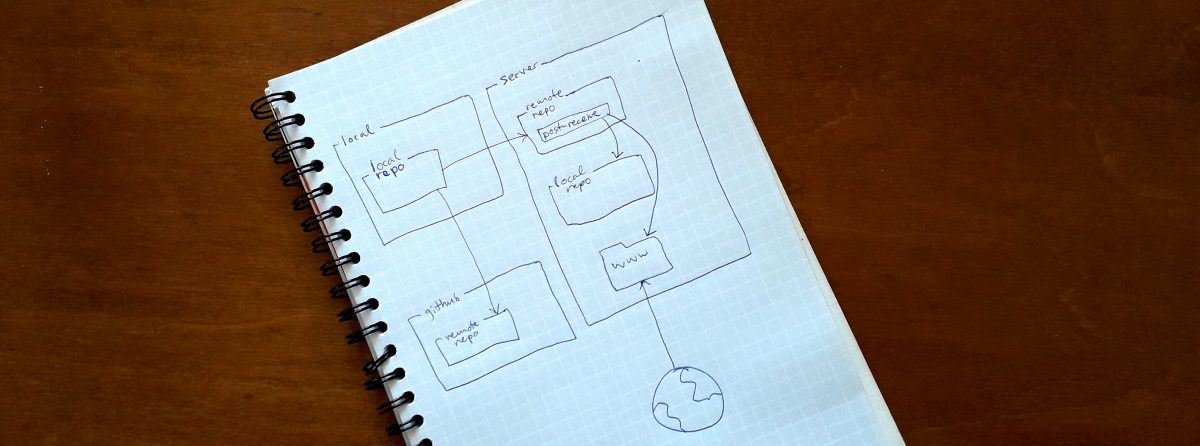
Push to deploy Vue app
With this workflow, my web space contains a git remote which, whenever pushed to, builds the Vue project and puts it on a public path.
-

Customer-specified price in Drupal 7 Commerce
Today, I spent several hours messing about with the Rules UI and googling Commerce docs and forums, trying to figure out how to provide a field where the customer can freely choose the price of a donation-style product. In the end, I found pointers to a method which turns out to work pretty well. My…
-
Single-machine dev mail setup
I sometimes work on websites where sending email is a central task. To be able to efficiently test my code on my Ubuntu development machine, I have created a simple setup from the following requirements: No mail should reach the internet I should be able to quickly read every message that is “sent” from PHP…