A few years ago I, working with Drupal 8, I was using Pantheon and I really enjoyed the workflow, where deploying comprised of simply git push‘ing to a certain remote. (I think maybe this model was made popular by Heroku?)
Nowadays I’m getting into JS development. A framework that I have been using recently is Vue. One of my current project ideas is using Vue to develop a small web app for crawling some websites and grabbing data on arbitrary movies. I want to do the development in short iterations, and I want it to be easy to publish each step of progress.
So today I set up a push-to-deploy workflow for my Vue app. I don’t want to give the prototype its own domain name, so I’m publishing it in a subdirectory: klavaro.se/filminfo
Workflow
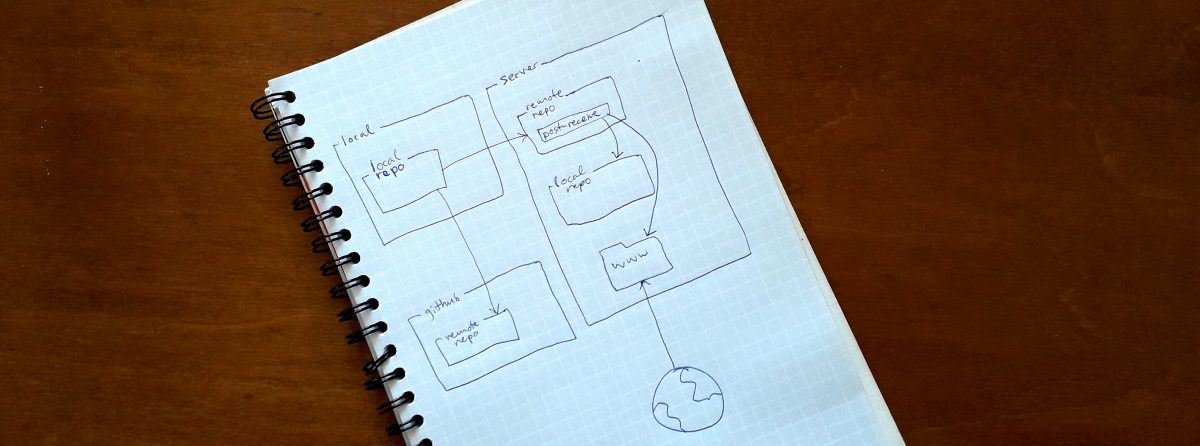
With this workflow, my web space contains a git remote which, whenever pushed to, builds the Vue project and puts it on a public path.
The deploy procedure is reduced to a single command: git push deploy
Git setup on server
The web host I am using is NearlyFreeSpeech.net, which provides SSH access and git.
SSH into the server and create the remote repository:
cd /home/private git init --bare /home/private/myproject.deploy
Clone it to get the local git repository:
git clone myproject.deploy myproject.checkout
Then add a post-receive hook script in the remote repository:
touch myproject.deploy/hooks/post-receive chmod +x $_ # Bonus trick: That $_ expands to the last argument in the previous command, in this case the path of the new file.
Edit the script as follows (making changes where appropriate, depending on your Vue setup):
!/bin/bash # -e exits as soon as any command fails # -x prints each command being executed set -ex CHECKOUT=/home/private/myproject.checkout SITE=/home/public/myproject cd $CHECKOUT git --git-dir .git fetch git --git-dir .git reset --hard origin/master yarn install --production yarn build --dest $SITE
Local git configuration
Back on your local machine, all you have to do is add the new remote:
git remote add deploy user@example.com:/home/private/myproject.deploy
Give it a spin:
echo Hello World! > hello.txt git add hello.txt git commit -m 'Deploy test' git push deploy # Verify that the post-receive script output is showing. # Clean up after yourself: git reset --hard HEAD^ git push -f deploy
Configure Vue for a subdirectory
Vue is normally configured to serve the app at the root level of the host. I want to serve it at the root level locally, but in a subdirectory on the web server. I accomplished this using environment variables.
Locally, create .env containing:
PUBLIC_PATH=/
Edit vue.config.js like this:
module.exports = {
publicPath: process.env.PUBLIC_PATH,
}
If you use vue-router, configure it (in main.ts):
const router = new VueRouter({
base: process.env.PUBLIC_PATH,
// ...
})
Finally, in the local repository on the server (that’s an oxymoron, but you know what I mean), create .env.local, containing:
PUBLIC_PATH=/myproject
After that, commit and push the changes you made on your local machine.

Leave a Reply