Tag: problem solved
-

Fix the screenshot keyboard shortcut
I love my Logitech MX Keys for Business keyboard. It is wireless, has a low profile and feels soft. I got one for work, and then one for home as well. But they turn out to be slightly different. For one of them, the screenshot key wasn’t working with my Dell Precision 5480 with Ubuntu…
-
GU Eduroam trouble solved
Connecting to Eduroam (at the University of Gothenburg) was tricky this time. The main problem was ensuring the CA Certificate was installed. Clicking the certificate link on the instructions page at Medarbetarportalen gave a message saying This certificate is already installed as a certificate authority. Yet, when configuring the WiFi connection, there was no option…
-
Fix SSH backspace coming out as “^?”
When using SSH at FS Data, pressing backspace in Vim were coming out as ^? so editing files was a hassle. (I am on a Linux workstation btw.) I found a solution in the Vim documentation, via a Stack Overflow post. I just opened ~/.vimrc and added the following: :if &term == “xterm-256color” : set…
-

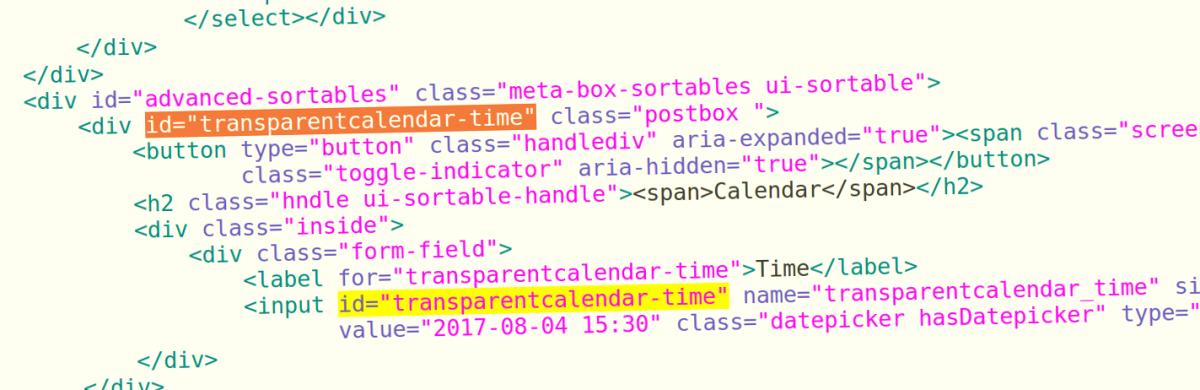
Duplicated
id="x"in WP Meta BoxesI am building a very minimalistic calendar plugin for WP (an idea that doesn’t seem to turn out very well so far), and I got a cryptic JS error when adding JQuery datepicker saying “a is undefined”. I debugged this for a good two or three hours, until today I tried replacing the minified datepicker.js…
-

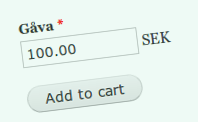
Customer-specified price in Drupal 7 Commerce
Today, I spent several hours messing about with the Rules UI and googling Commerce docs and forums, trying to figure out how to provide a field where the customer can freely choose the price of a donation-style product. In the end, I found pointers to a method which turns out to work pretty well. My…