I am building a very minimalistic calendar plugin for WP (an idea that doesn’t seem to turn out very well so far), and I got a cryptic JS error when adding JQuery datepicker saying “a is undefined”. I debugged this for a good two or three hours, until today I tried replacing the minified datepicker.js file with source code.
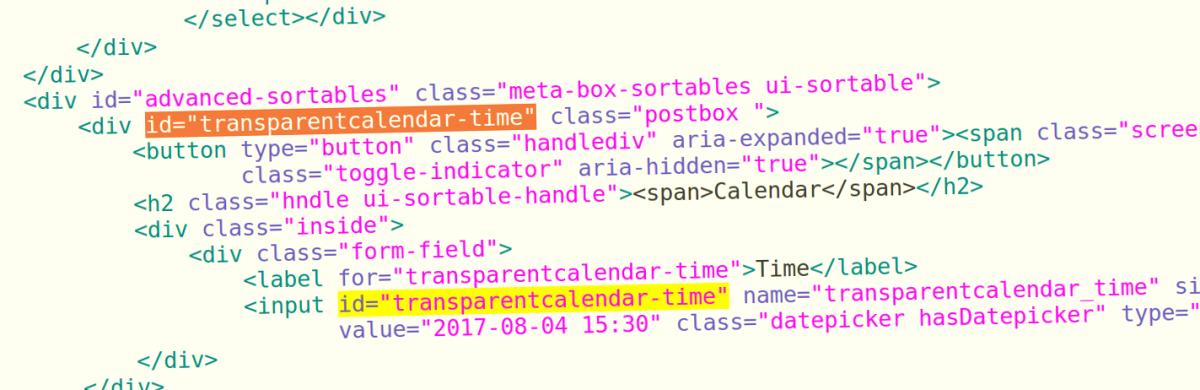
The error turned out to be caused by the same HTML id being assigned to a meta box div as well as to a custom field.
function transparentcalendar_add_meta_boxes() {
add_meta_box( 'transparentcalendar-time', __( 'Calendar', 'transparentcalendar' ), 'transparentcalendar_meta_box_time', 'post' );
}
function transparentcalendar_meta_box_time( $post ) {
$time_current = transparentcalendar_post_get_time( $post->ID );
echo '<div class="form-field">
<label for="transparentcalendar-time">' . __('Time', 'transparentcalendar') . '</label>
<input id="transparentcalendar-time" name="transparentcalendar_time" type="text" size="20" value="' . $time_current . '" class="datepicker">';
}
I have learned these two simple things:
- Get a HTML validator browser plugin, thus I might have noticed the duplicated id earlier
- Use a dev version of WP when developing, as it uses non-minified JS

Leave a Reply